National Bank of Canada. Redesigning a bank portal.
In 2017, I worked closely with the National Bank of Canada to redesign their entire online banking portal. This redesign earned the Web & App award of the Grand Prix Boomerangs in 2018.
Role: UX Researcher and design
Platform: Web
In order to attract a different segment of users, National Bank of Canada had to rethink the way they were seen. For the Bank to attract young professionals, they mandated a team of product expert that were able to rethink their branding, their narrative and their online platform.
Have a look at the marketing video we created when the project was delivered:
Login page from 2003
Login page redesign in 2017
The National Bank of Canada’s online portal was first created in 2003 and has not been rethought since then. Working along with their internal team of UX and UI designers, developers, data analysts and product managers, we delivered an entirely new web platform in 18 months - including 1580 interface designs and 65 user tests.
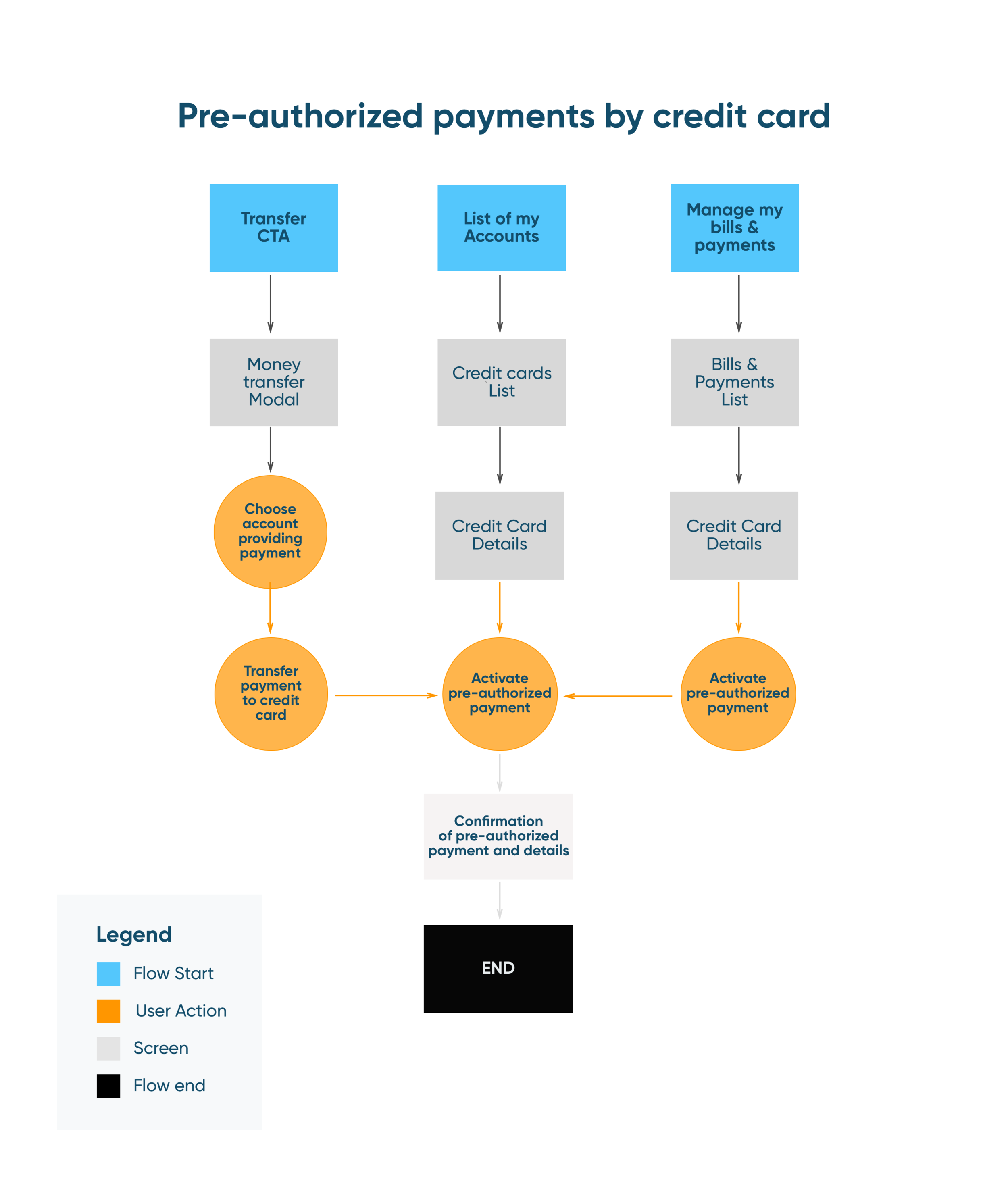
Rethinking NBC user flows
User flow deliverable for approval by bank analysts
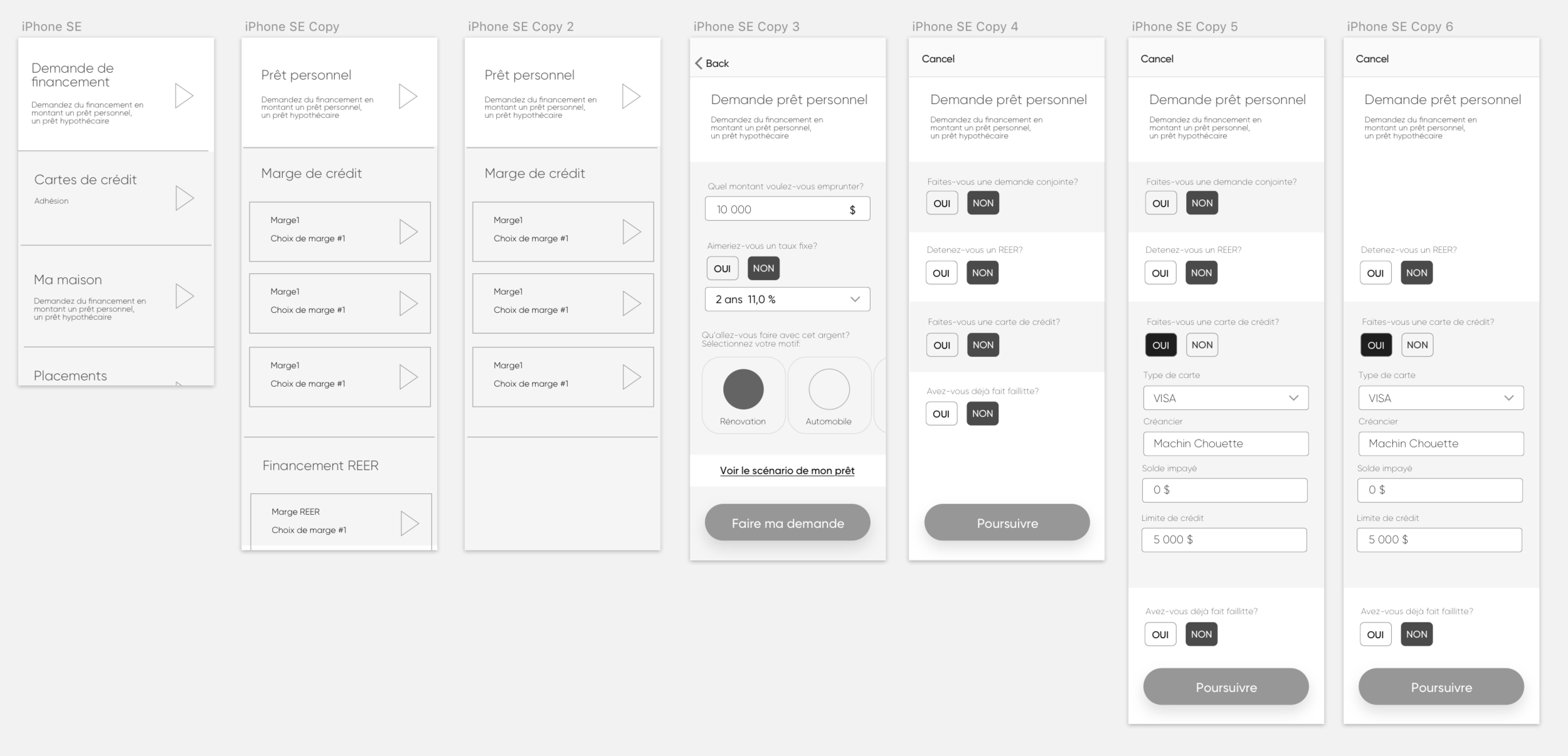
UX wireframes iterations
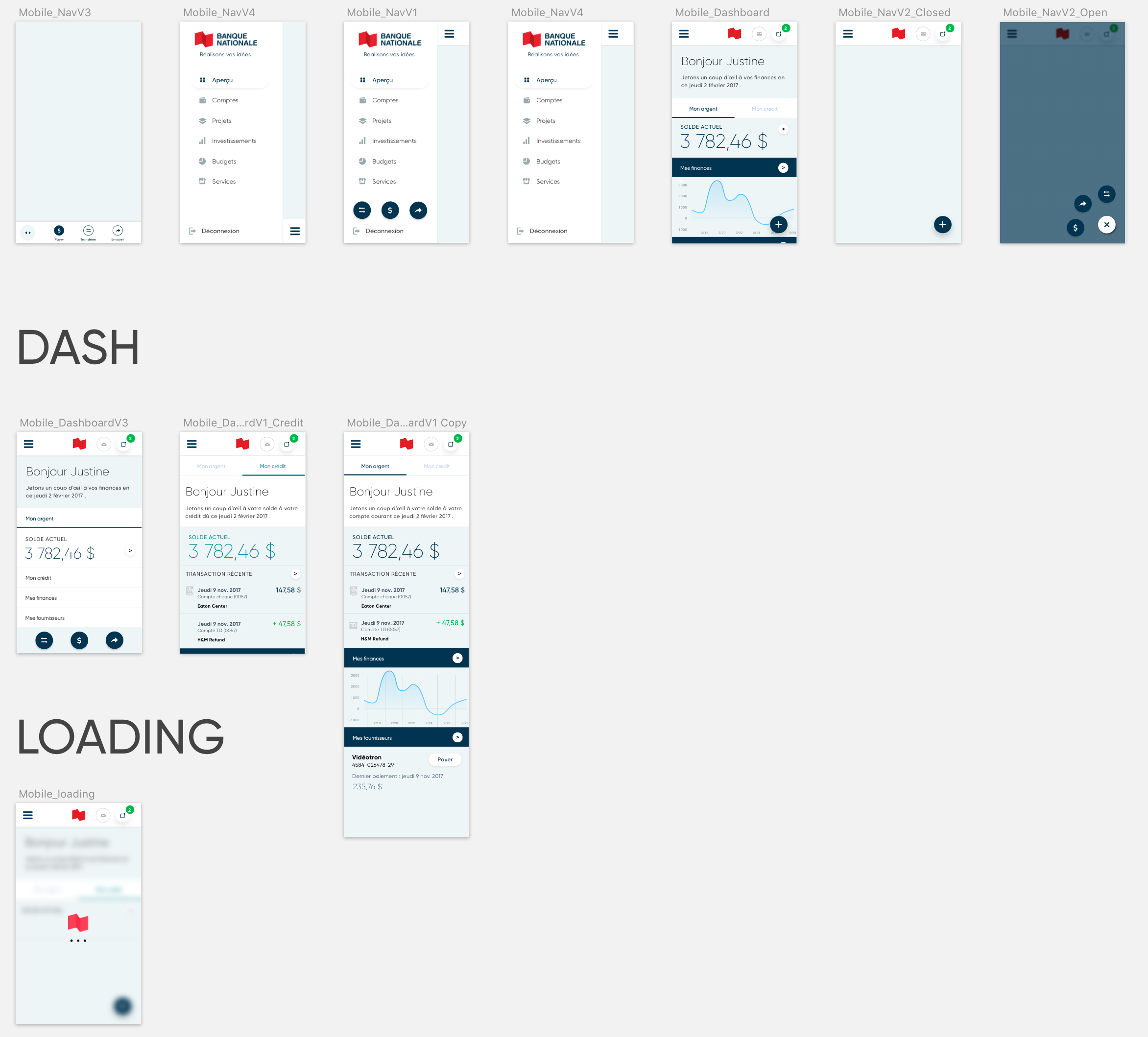
To more polished UI iterations
Transaction list
Account overview, open sidebar selection
Bill payment
Success message
Along with redesigning the banking portal for existing clients, the redesign challenged us to review account opening at National Bank of Canada. Today, you have the freedom to open a new bank account, of any type, in a secure and guided way online.
Opening a new bank account
Interested in seeing the platform live?
Access the final result